您的仪表板 — 您的外观!在 Reveal 中认识新的自定义主题
Reveal 旨在为您提供随时可将数据可视化与嵌入式分析集成的功能。一个重要的部分是确保嵌入到应用程序中的元素与外观和感觉相匹配。
对于我们的应用程序用户,Reveal 现在提供了两个开箱即用的主题- 山和海洋 - 在浅色和深色主题下看起来都很漂亮。希望嵌入可视化以匹配您的应用程序主题?没问题!通过 Reveal SDK,您现在可以创建自己的自定义主题并控制仪表板的各个方面。
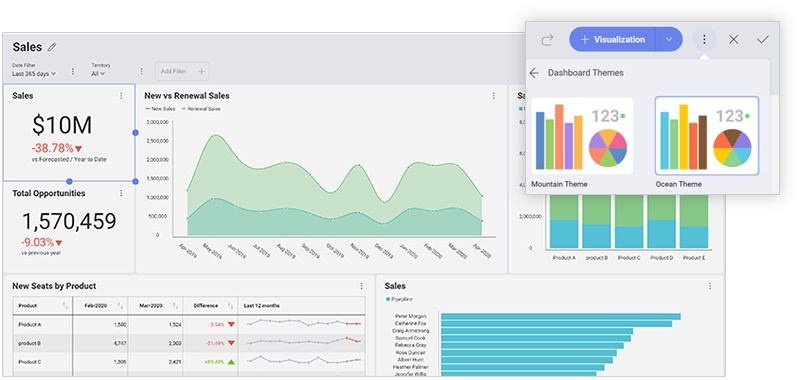
Reveal 中的新仪表板主题
为了通过山和海洋的新主题提供最佳的用户体验,我们开发了看起来很漂亮、在浅色模式和深色模式下工作并具有现代外观和感觉的调色板。
Reveal 的海洋主题
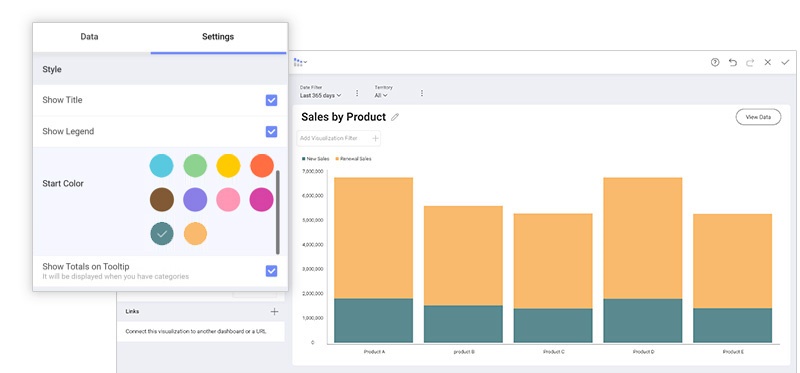
调色板
Reveal 应用程序中的每个主题的调色板中都有 10 种不同的颜色。编辑或创建可视化时,您可以通过从调色板中进行选择来轻松更改起始颜色:

嵌入分析时的自定义主题
当涉及到将分析嵌入到现有应用程序中时,这些仪表板与您应用程序的外观和风格相匹配至关重要。这就是为什么我们让您通过我们的 SDK 完全控制 Reveal 仪表板。与应用程序相比,以下是您可以使用自定义主题实现的关键自定义:
调色板:用于在可视化中显示系列的颜色。您可以添加无限数量的颜色。在可视化中使用所有颜色后,Reveal 将自动生成这些颜色的新色调。这样您的颜色就不会重复,并且每个值都有自己的颜色。
强调色:Reveal 中的默认强调色是蓝色,您可以在 + 仪表板按钮和其他交互操作中找到它。您可以更改颜色以匹配您在应用程序中使用的相同强调色。
条件格式颜色:更改使用条件格式时可以设置的边界的默认颜色。
字体:Reveal 在应用程序中使用三种类型的文本:常规、中等和粗体。您可以指定每个文本组使用的字体。
可视化和仪表板背景颜色:您可以单独配置仪表板的背景颜色和可视化的背景颜色。
如何创建自定义主题?
在 Reveal 中创建您自己的主题就像创建新RevealTheme()/$.ig.RevealTheme()类的实例一样简单。此类包含我们上面列出的所有可自定义设置。
创建新的RevealTheme/$.ig.RevealTheme实例时,您将获得每个设置的默认值。现在,您可以修改需要更改的设置。最后,将主题实例传递给UpdateRevealTheme(theme)/ updateRevealTheme(theme)方法。如果屏幕上已显示仪表板或其他 Reveal 组件,则需要重新呈现它才能看到应用的更改。
您可能已经应用了自己的主题,但想要修改某些设置而不丢失对其他设置所做的更改。
在这种情况下,您可以调用GetCurrentTheme()/getCurrentTheme()方法。此方法使您能够获取为 RevealTheme 设置设置的最后值。与从头开始创建 RevealTheme 新实例的情况不同,在应用更改并再次更新主题后,您将获得未修改的每个设置的当前值,而不是默认值。
GetCurrentTheme ()/getCurrentTheme()和UpdateRevealTheme(theme)/ updateRevealTheme(theme)方法都可以通过RevealView / $.ig.RevealView类访问。
代码示例
在下面的代码片段中,我们说明了如何获取当前主题、应用所需的更改并在 Reveal 中更新主题。
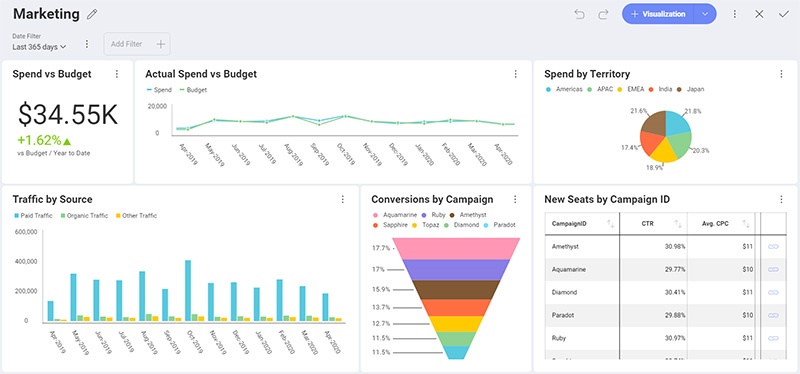
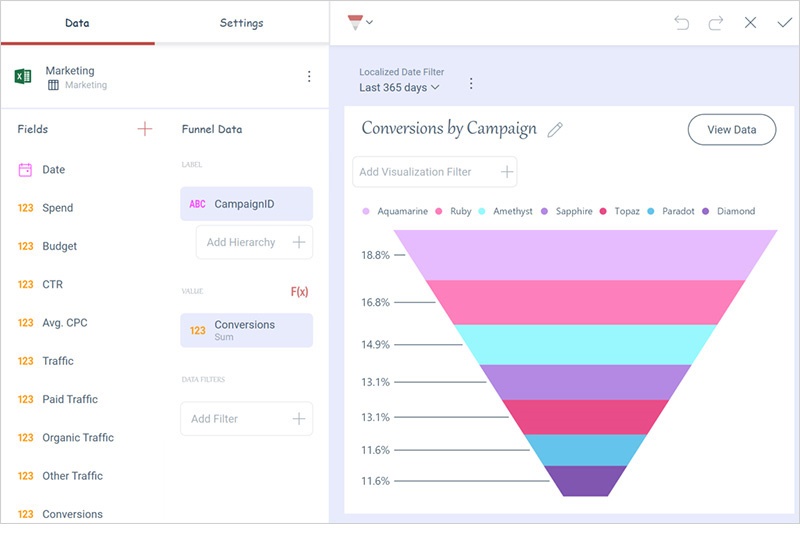
首先,让我们从一个示例开始,展示进行更改之前的屏幕截图:

现在使用此代码片段来定义您的自定义主题:
var regularFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Italic"); var boldFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Bold"); var mediumFont = new FontFamily(new Uri("pack://application:,,,/ [Your ProjectName];component/[pathToFonts]/"), "./#Verdana Bold Italic"); var customTheme = RevealView.GetCurrentTheme(); customTheme.ChartColors.Clear(); customTheme.ChartColors.Add(Color.FromRgb(192, 80, 77)); customTheme.ChartColors.Add(Color.FromRgb(101, 197, 235)); customTheme.ChartColors.Add(Color.FromRgb(232, 77, 137); customTheme.BoldFont = new FontFamily("Gabriola"); customTheme.MediumFont = new FontFamily("Comic Sans MS"); customTheme.FontColor = Color.FromRgb(31, 59, 84); customTheme.AccentColor = Color.FromRgb(192, 80, 77); customTheme.DashboardBackgroundColor = Color.FromRgb(232, 235, 252); RevealView.UpdateRevealTheme(customTheme);注意: 您首先需要清除图表颜色列表默认值才能添加新的颜色集。
以下代码片段说明了如何创建 RevealTheme 类的新实例、将更改应用到所需的设置,以及更新 Reveal Web 中的主题。
代码示例 – Reveal Web
var revealTheme = new $.ig.RevealTheme(); revealTheme.chartColors = ["rgb(192, 80, 77)", "rgb(101, 197, 235)", "rgb(232, 77, 137)"]; revealTheme.mediumFont = "Gabriola"; revealTheme.boldFont = "Comic Sans MS"; revealTheme.fontColor = "rgb(31, 59, 84)"; revealTheme.accentColor = "rgb(192, 80, 77)"; revealTheme.dashboardBackgroundColor = "rgb(232, 235, 252)"; $.ig.RevealView.updateRevealTheme(revealTheme);
注意: 使用字体选项
当定义显示主题的boldFont、regularFont 或mediumFont 设置时,您需要传递确切的字体系列名称。粗细是由字体本身的定义定义的,而不是在名称中定义的。您可能需要使用 @font-face (CSS 属性)来确保$.ig.RevealTheme字体设置中指定的字体名称可用。
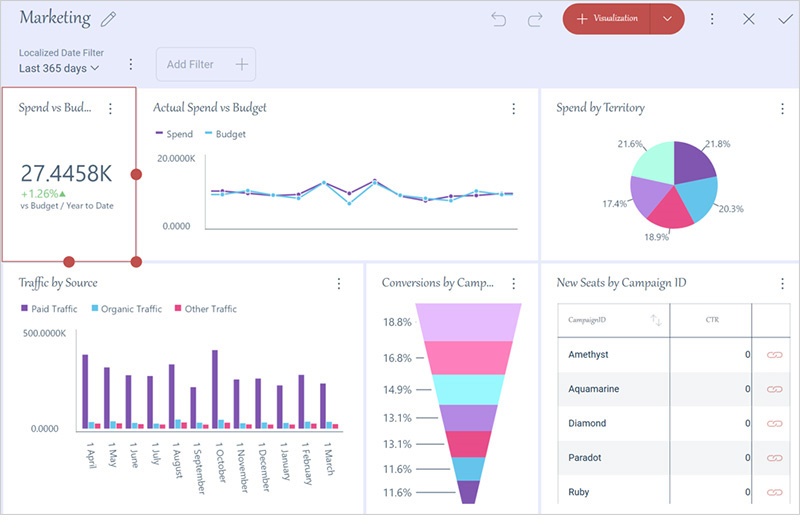
现在,在实施我们的主题更改后,仪表板和可视化编辑器中的新结果如下。

应用上面代码片段中的更改后的仪表板编辑器。

应用上面代码片段中的更改后的可视化编辑器。
用于更改主题属性的代码片段
用于更改主题的文档位于此处:
https://www.revealbi.io/help/developer/rvui.wpf~infragistics.sdk.revealtheme_properties
这些是您可以在 $.ig.RevealTheme 中设置的属性:
图表颜色
常规字体
中字体
粗体
字体颜色
仪表板背景颜色
可视化背景颜色
强调颜色
使用圆角
条件格式化.lowColor
条件格式.midColor
条件格式.hiColor
条件格式.noneColor
以下是在 Web SDK 中修改主题的代码片段:
var RevealTheme = new $.ig.RevealTheme();
// 设置标准颜色/字体
RevealTheme.accentColor = “rgb(15,96,69)”;
RevealTheme.regularFont = “正义”;
RevealTheme.mediumFont = “警告”;
RevealTheme.boldFont = “主宰”;
RevealTheme.fontColor = “rgb(226,24,125)”;
RevealTheme.dashboardBackgroundColor = “rgb(24,224,37)”;
RevealTheme.visualizationBackgroundColor = “rgb(221,224,37)”;
// 设置条件格式
RevealTheme.conditionalFormatting.hiColor = “rgb(87,0,127)”;
RevealTheme.conditionalFormatting.lowColor = “rgb(158,0,232)”;
RevealTheme.conditionalFormatting.midColor = “rgb(198,137,229)”;
RevealTheme.conditionalFormatting.noneColor = “rgb(255,255,127)”;
// 设置图表颜色
RevealTheme.chartColors = [“rgb(248,53,255)”, “rgb(248,53,75)”, “rgb(54,247,160)”, “rgb(130,53,244)”, “rgb(235,242,138),rgb(239,139,219),r GB(38,116,68),RGB(108,147,178)”];
// 设置方形或圆形外观
RevealTheme.useRoundedCorners = false;
// 更新仪表板
$.ig.RevealView.updateRevealTheme(revealTheme);
设置主题属性后,调用RevealView上的updateReveal方法。
$.ig.RevealView.updateRevealTheme(revealTheme);
对于字体自定义,您需要将这些行添加到页面的 css 中:
<link href=”https://fonts.googleapis.com/css?family=Righteous” rel=”stylesheet”>
<link href=”https://fonts.googleapis.com/css?family=Domine” rel=”stylesheet”>
<link href=”https://fonts.googleapis.com/css?family=Caveat” rel=”stylesheet”>

 售前咨询专员
售前咨询专员
