App Builder 版本,包含网格 CRUD 操作、嵌套数据绑定支持、类别图表聚合等
App Builder TM的二月更新 现已推出,其中包含令人兴奋的新功能。如果您还没有听说过 App Builder,让我告诉您为什么它是您组织的应用程序开发过程的必备工具:
可视化应用程序构建器 - 为产品经理、设计师、开发人员、利益相关者提供的统一平台。
基于云的所见即所得拖放工具,可帮助公司设计和构建完整的业务应用程序,速度比以往快 80%。
一种低代码工具,可 从 Sketch、Adobe XD 和 Figma 设计中生成可用于生产的 Blazor 代码 和 Angular 代码。
Infragistics 低代码应用程序生成器中的所有新功能和令人兴奋的功能
以下是 App Builder 中新增和令人兴奋的内容的简要概述
特征
基于 OpenAPI 定义创建数据源时配置 REST API 方法POST/PUT/DELETE 。
用于在网格 组件中创建、更新和删除记录的新数据操作。
在Tree-Grid和Tree组件中使用分层类型数据。
在基于分层数据重复组件时添加了对嵌套数据绑定的支持。
当存在重复标签时,对类别图表中的数据进行分组和聚合。
添加了两个新的示例应用程序- 学习门户和库存管理。
改进
添加了Align-self属性以覆盖父布局(CSS Flex-box)上定义的 V.align 和 H.align。
添加了 Border-radius 属性来设置行/列/绝对布局组件的舍入
在浏览器中将应用程序名称显示为页面标题
添加新数据集合时选择所有数据字段
添加了最大化“创建新应用程序”对话框的选项
错误修复和一般改进
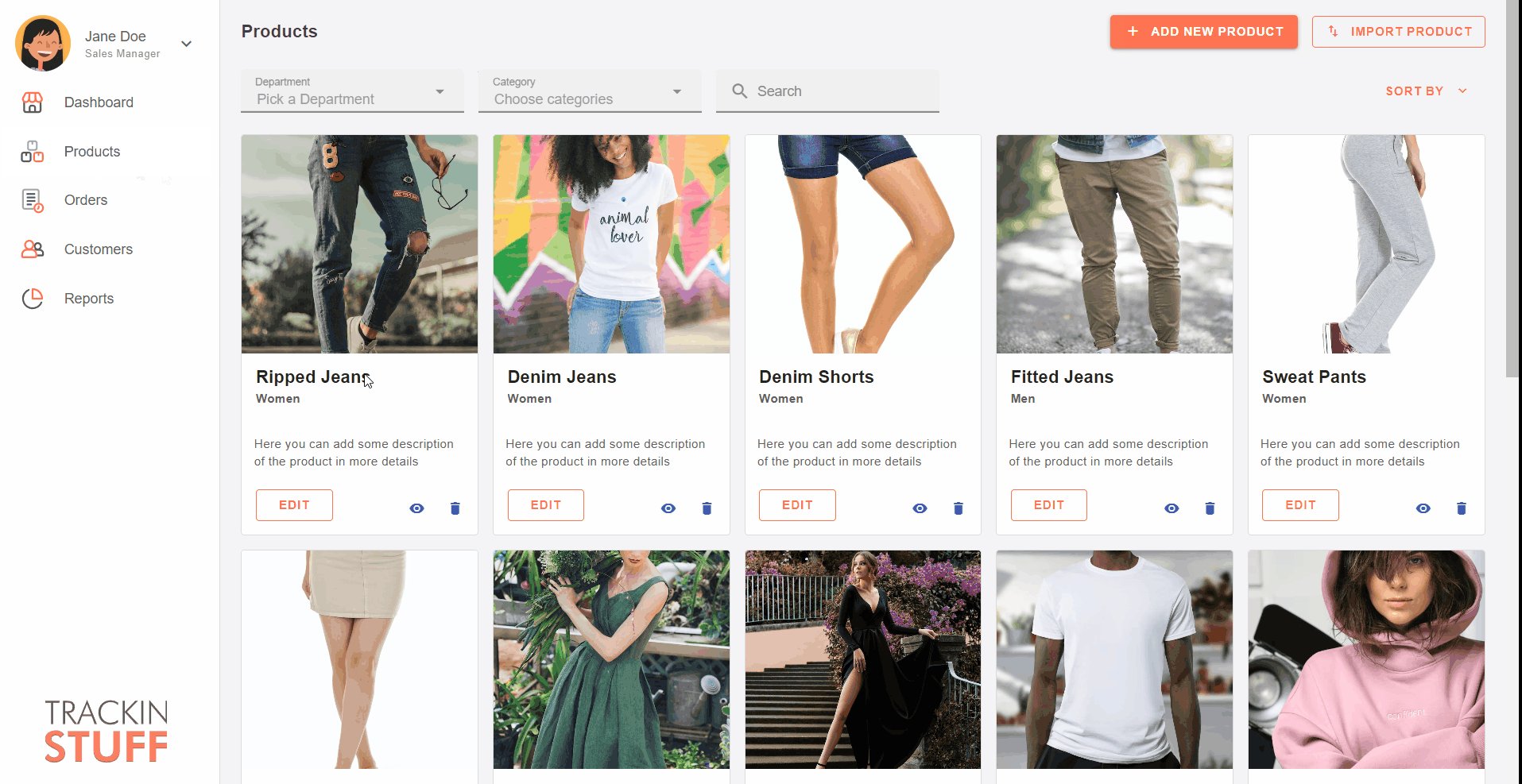
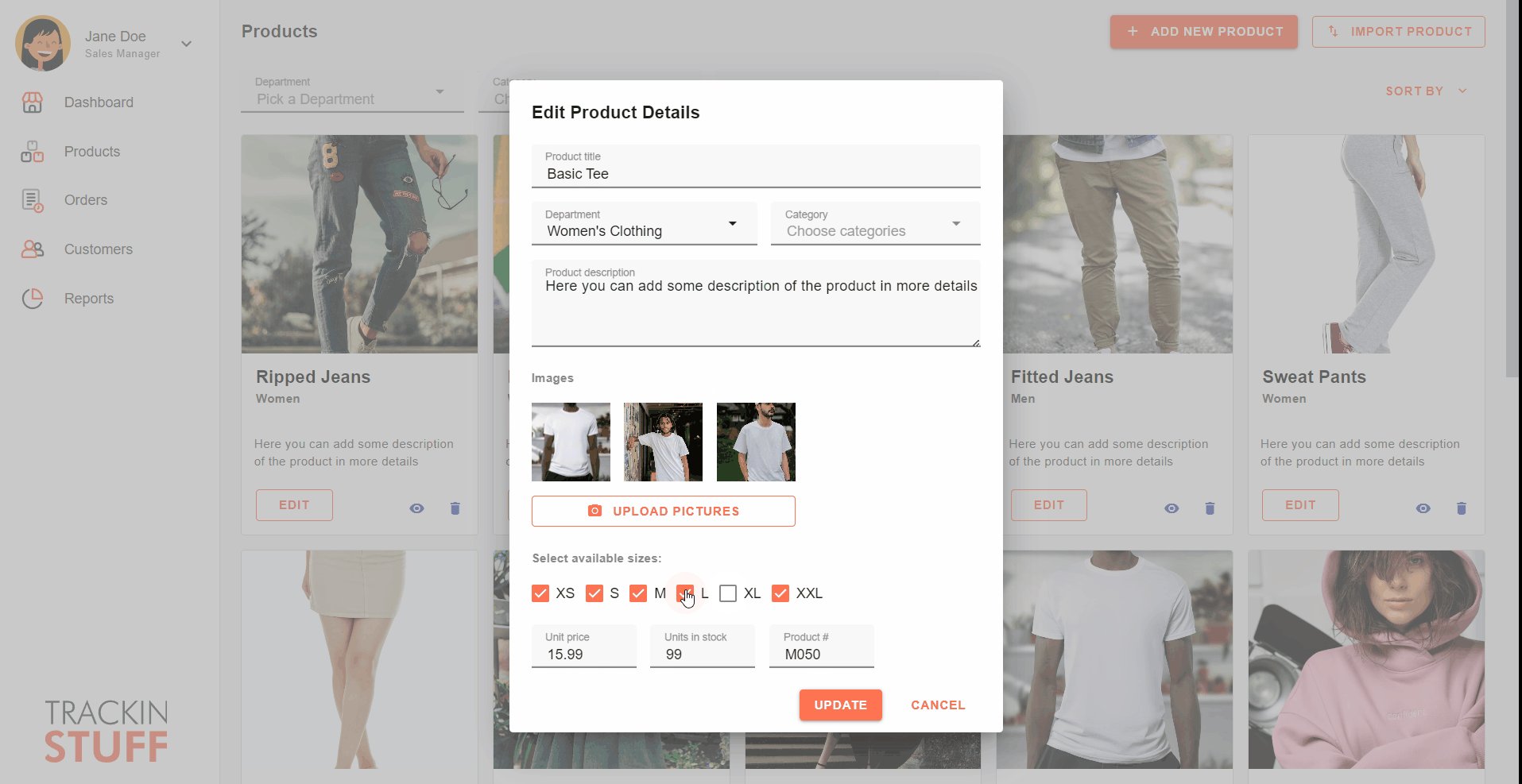
网格 CRUD 操作
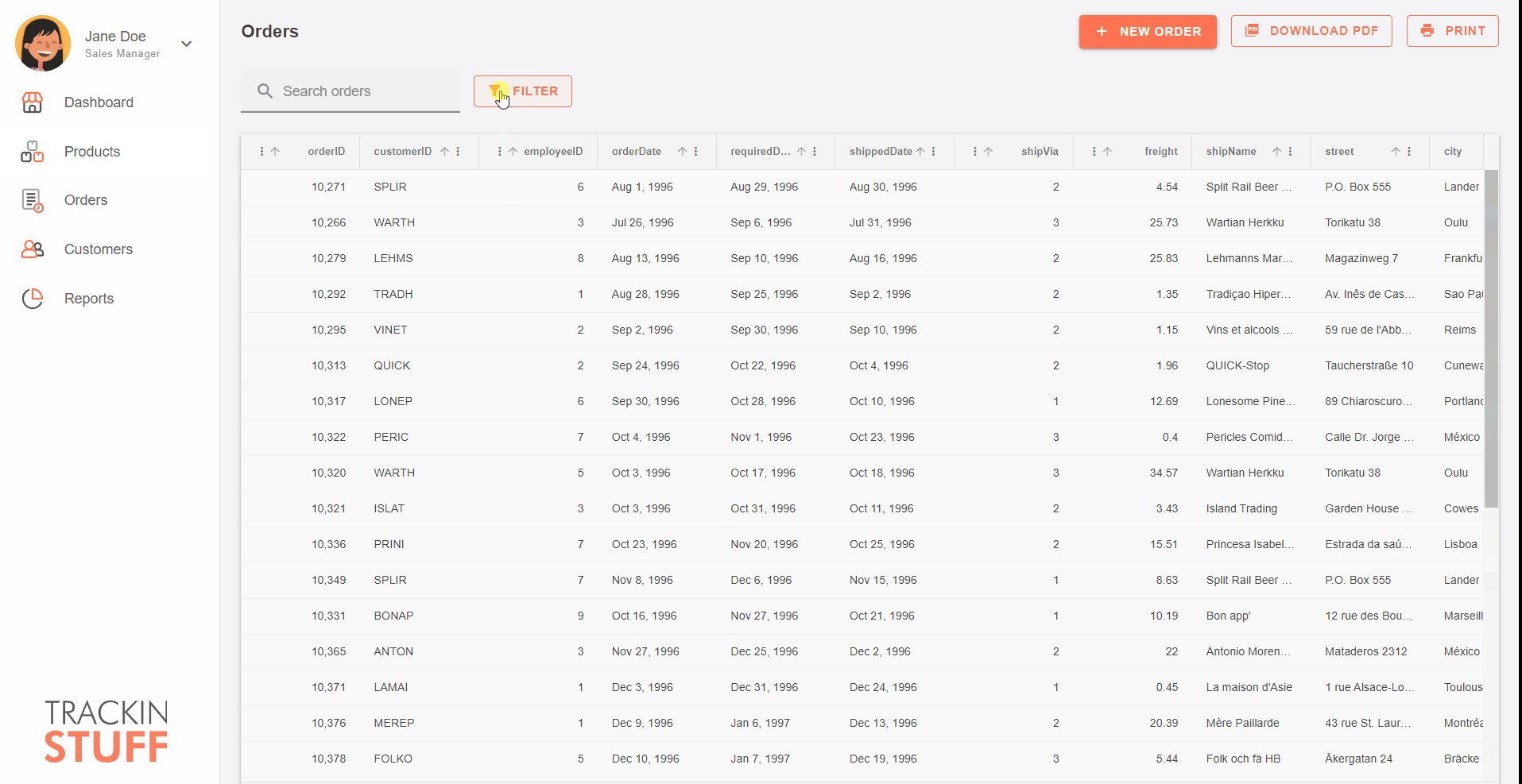
App Builder 网格的功能随着另一项功能的增长而不断增长 - 通过 Web API 调用进行网格创建、读取、更新和删除操作。您现在可以将它们连接到网格编辑操作按钮并利用实时 Web API 更新。生成代码后,App Builder 将创建必要的服务来处理用于创建、获取、更新和删除资源的 API 调用。
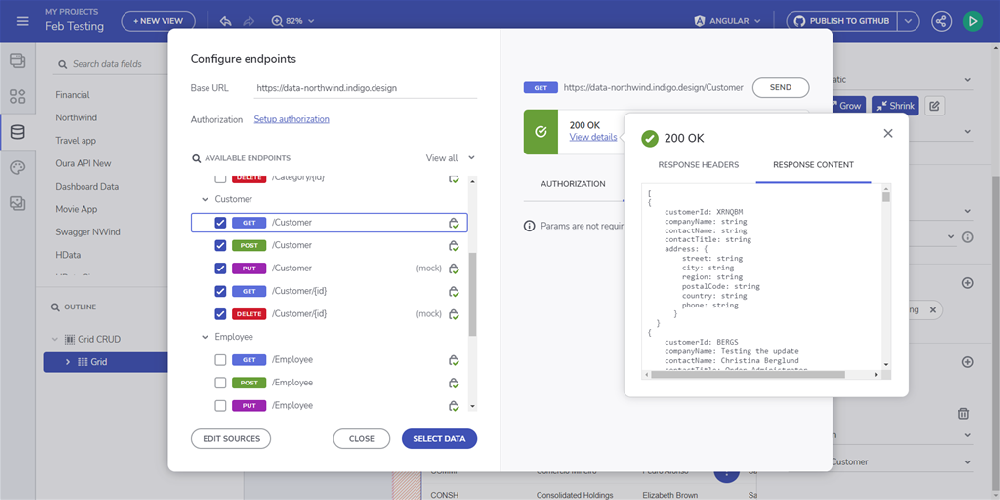
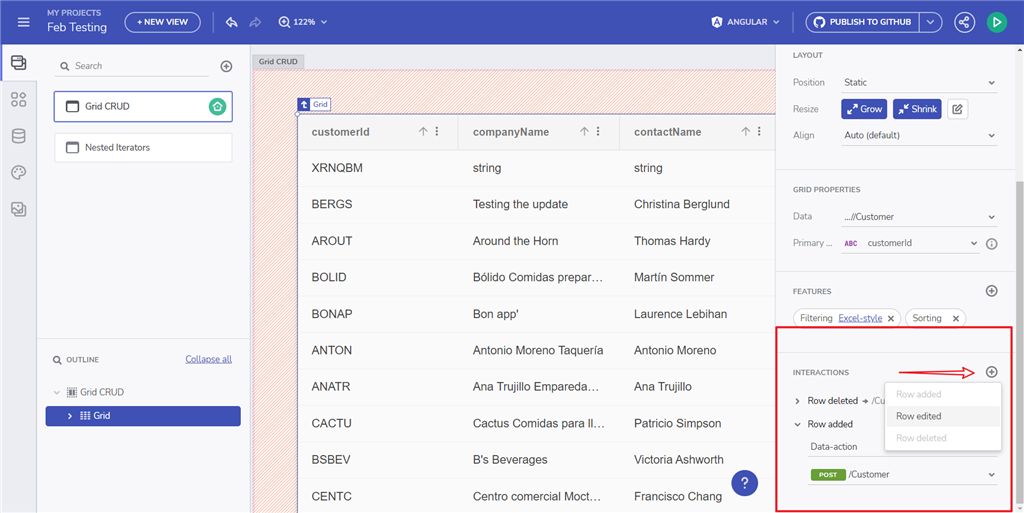
如果网格绑定到客户表(Swagger 路径图 1),则在添加此类交互后,数据交互部分将加载可用于客户的方法(图 2)。

图1

图2
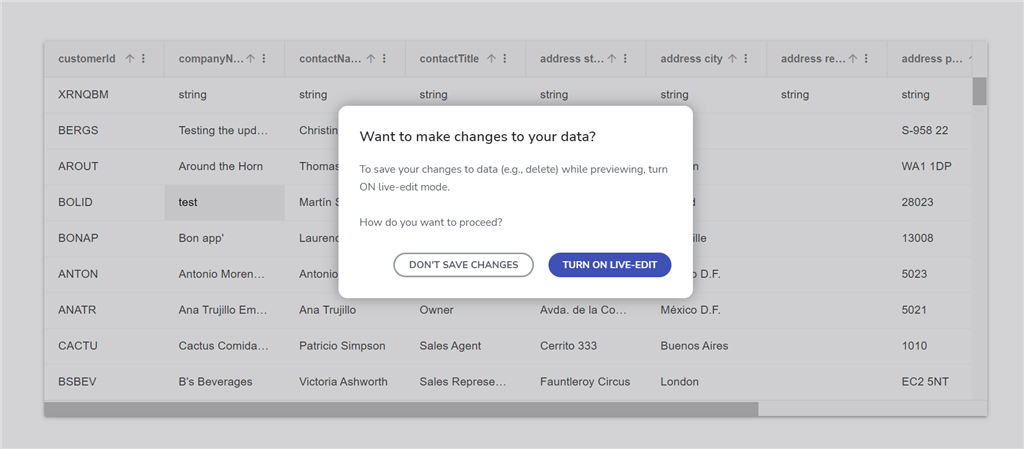
在下面的示例中,您将看到我们如何使用Northwind Web API服务来实际获取所有客户,选择客户ID为 “BERGS”的特定客户,并将其公司名称更新为“测试更新”。如果最终用户通过提示窗口允许(打开实时编辑),App Builder 可以发出实际数据请求来更改远程数据。请记住,应用程序预览时有两种数据访问状态。工作区的编辑者/经过身份验证的用户部分将直接提示实时更改状态(下图)。查看者/不是工作区的一部分用户将被告知他无权访问真正的 Web API,并将使用模拟数据。

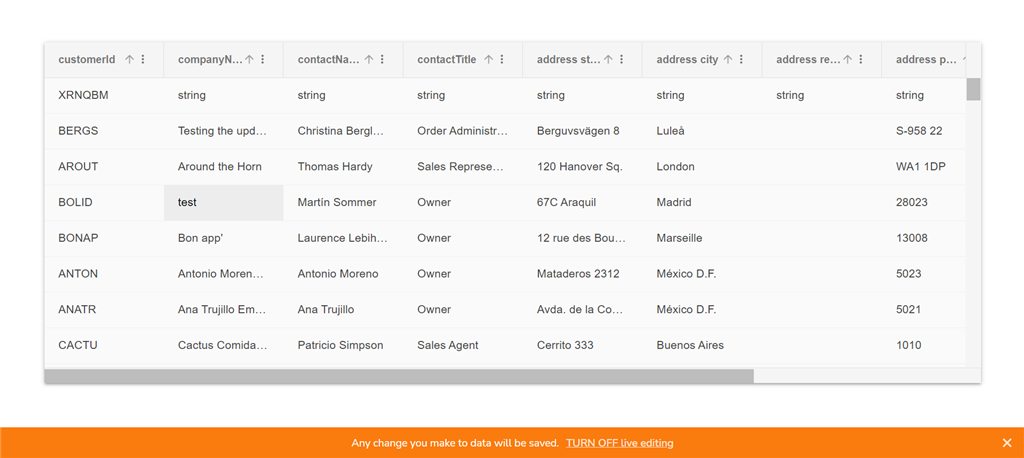
页面底部将显示一个通知栏,警告最终用户所做的任何更改实际上都会更新远程数据。您可以使用关闭实时编辑操作按钮来关闭该功能
页面底部将显示一个通知栏,警告最终用户所做的任何更改实际上都会更新远程数据
这是整个 CRUD 流程:

生成的代码如下所示:
全屏
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 号
18
19
20
21
导出 类 SwaggerNWindService {
构造函数(私有 http:HttpClient ) { }
公共 postCustomer (数据:任何) : Observable <任何> {
常量 选项 = {
标题: {
授权: '承载<auth_value>' ,
} ,
} ;
常量 主体 = 数据;
返回 这个。http 。post ( ` ${ API_ENDPOINT } /Customer ` , body , options ) ;
}
公共 putCustomer (数据:任何) : Observable <任何> {
常量 选项 = {
标题: {
授权: '承载<auth_value>' ,
} ,
} ;
常量 主体 = 数据;
返回 这个。http 。put ( ` ${ API_ENDPOINT } /Customer ` , body , options ) ;
}
分层迭代器绑定支持
适用于树、卡片和容器等组件。下面的示例显示了简单的树和树网格如何绑定到具有分层结构的数据源。
让我们回顾一下 Tree 组件,您会注意到我们如何使用“重复数据”选项将根元素和子元素绑定到特定的层次结构级别。由于树是声明性组件,并且它没有数据输入绑定(在树根级别),因此我们通过指定节点层次结构并迭代分层数据集来声明它。节点应该可绑定到数据模型,以便它们的展开和选择状态也反映在底层数据中。

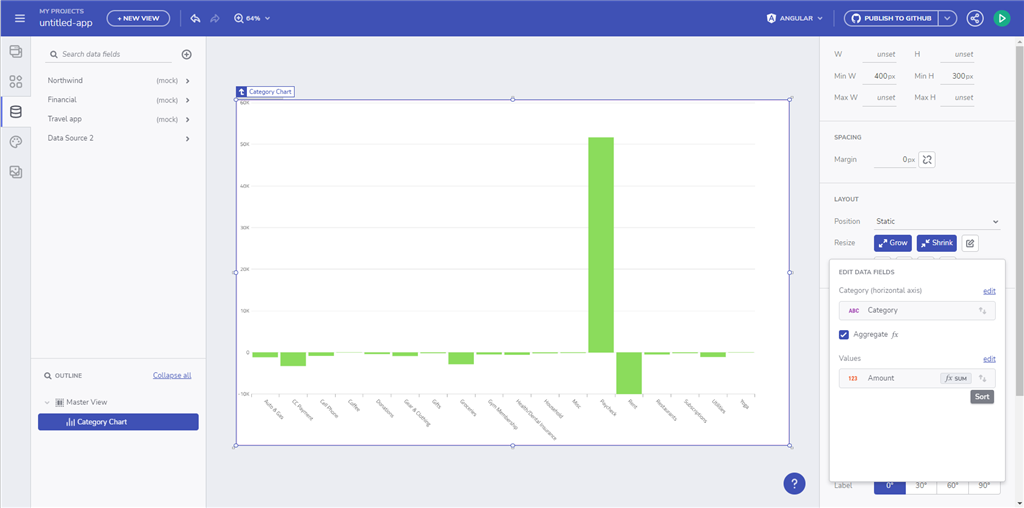
图表聚合功能
当存在重复标签时, 您现在可以在类别图表中对数据进行分组和聚合。此功能的基本思想与网格非常相似。假设您想要按类别(杂货、家庭、餐馆)进行分组,然后获取“金额”列的最大值。您可以将该数据分配到类别图表,然后指定类别组和最大金额的摘要。

其他能力:
允许用户为类别字段值定义分组(聚合),以便仅在水平轴上显示唯一的类别标签
选择聚合选项将自动对所有选定的值字段应用聚合。默认为“ SUM ”。 删除类别标签的聚合将删除所有值字段的聚合。
用户可以单独更改值字段的聚合函数。例如,数量的SUM ->数量的AVG,但不能单独删除
虽然为类别字段启用了聚合,但以前未包含的任何新添加的值字段都将使用默认聚合函数添加。
字符串字段也可以作为值添加,但这样做会自动启用聚合并将该字段的聚合函数设置为COUNT
为任何字段(类别或值)启用排序。它可以升序/降序/无。只能对其中一个字段进行排序。如果值字段按升序排序,并且用户启用对不同值字段或类别标签进行排序,则先前的排序将被删除,并对最近选择的字段应用排序。排序遵循 SORT ASC -> SORT DESC 的顺序。-> 无。
限制:同一字段不能添加多次。因此,用户将无法将 ProductSales 的 SUM 和 Product Sales 的 AVG 添加到一起。
新的示例应用程序
添加了新的示例应用程序,公开了各种功能的 UI。
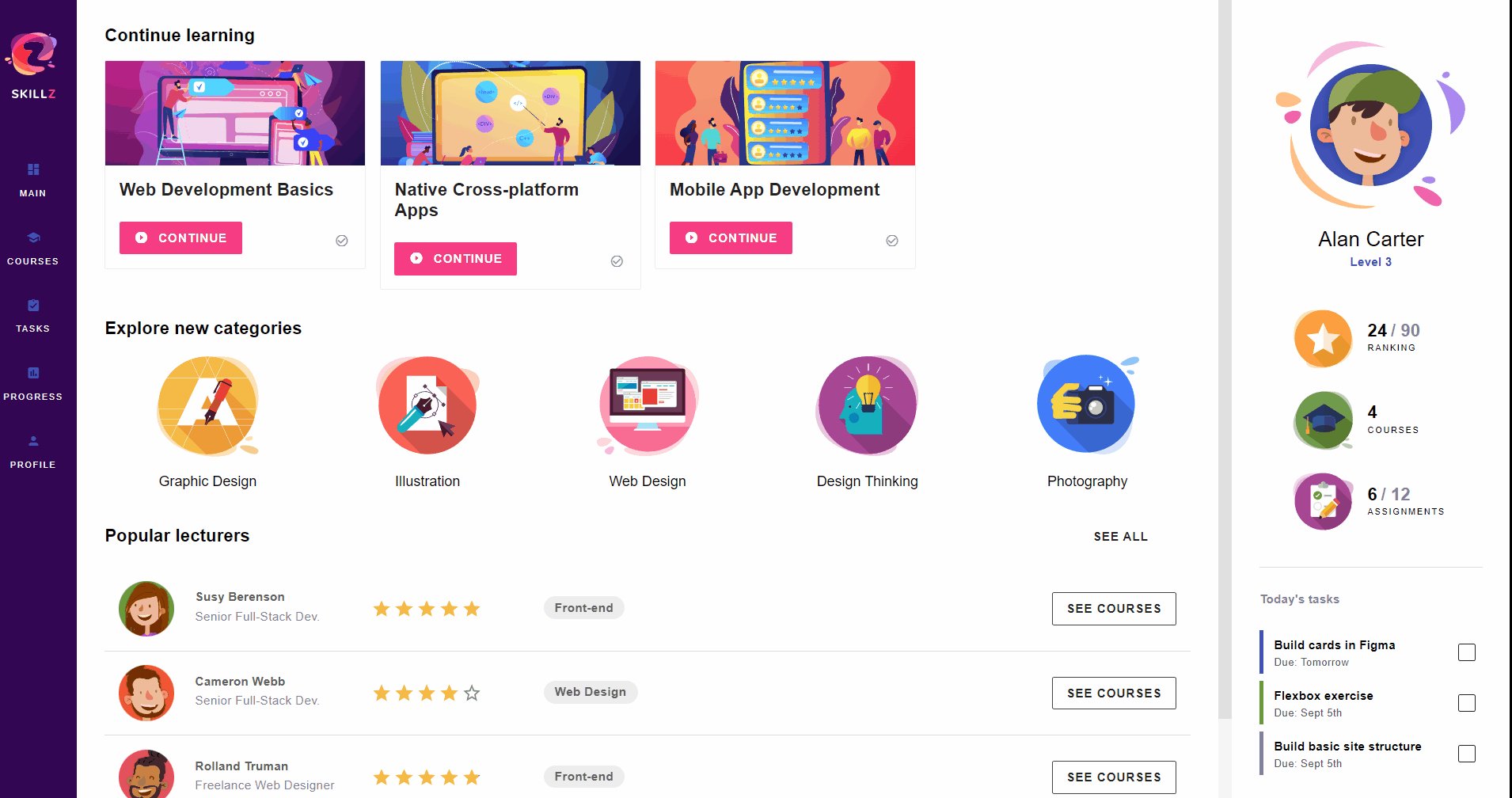
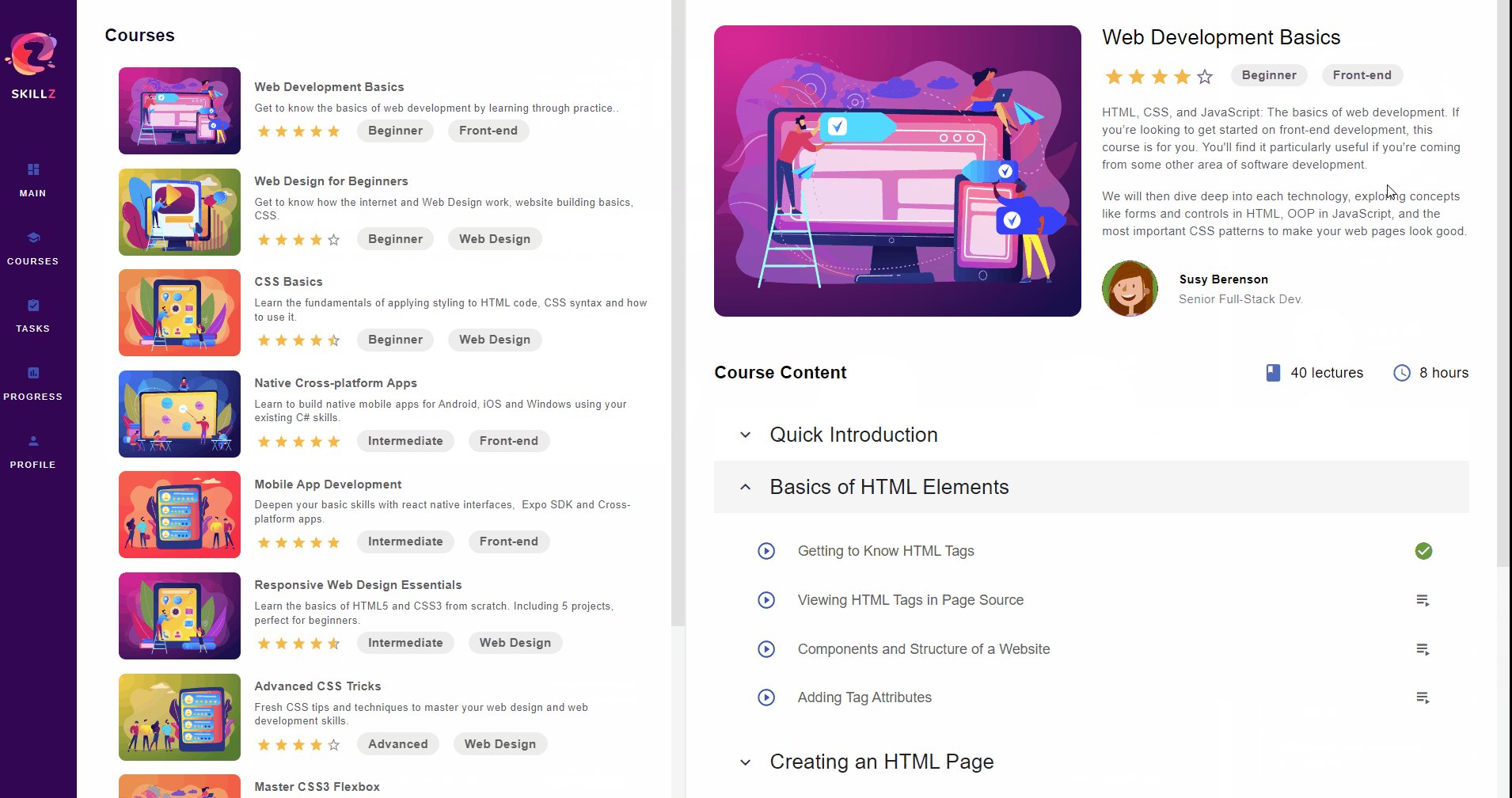
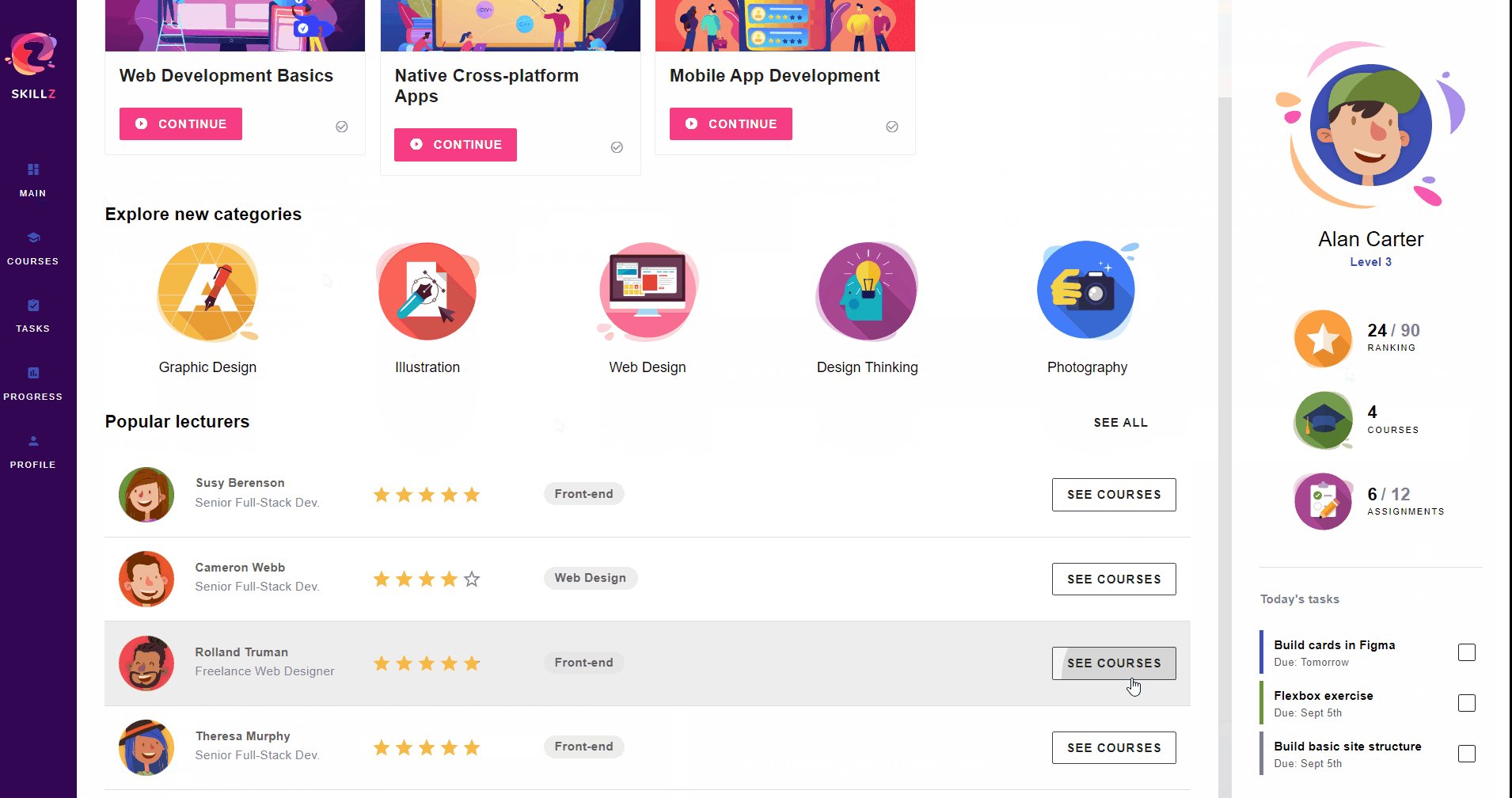
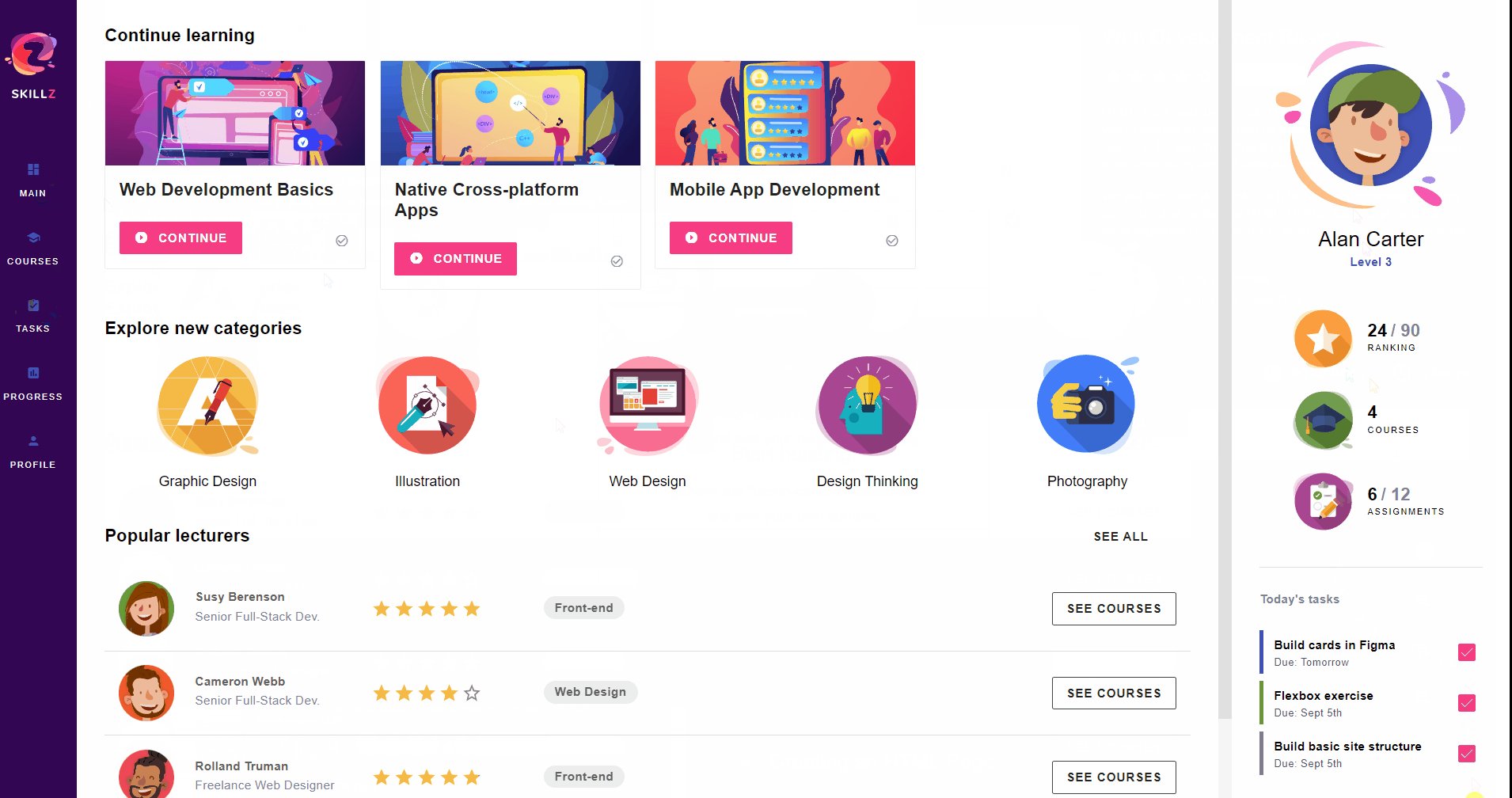
学习门户
学习管理应用程序可跟踪基于热门主题或讲师的课程进度。具有绑定到 REST 的自定义列表和自适应布局。

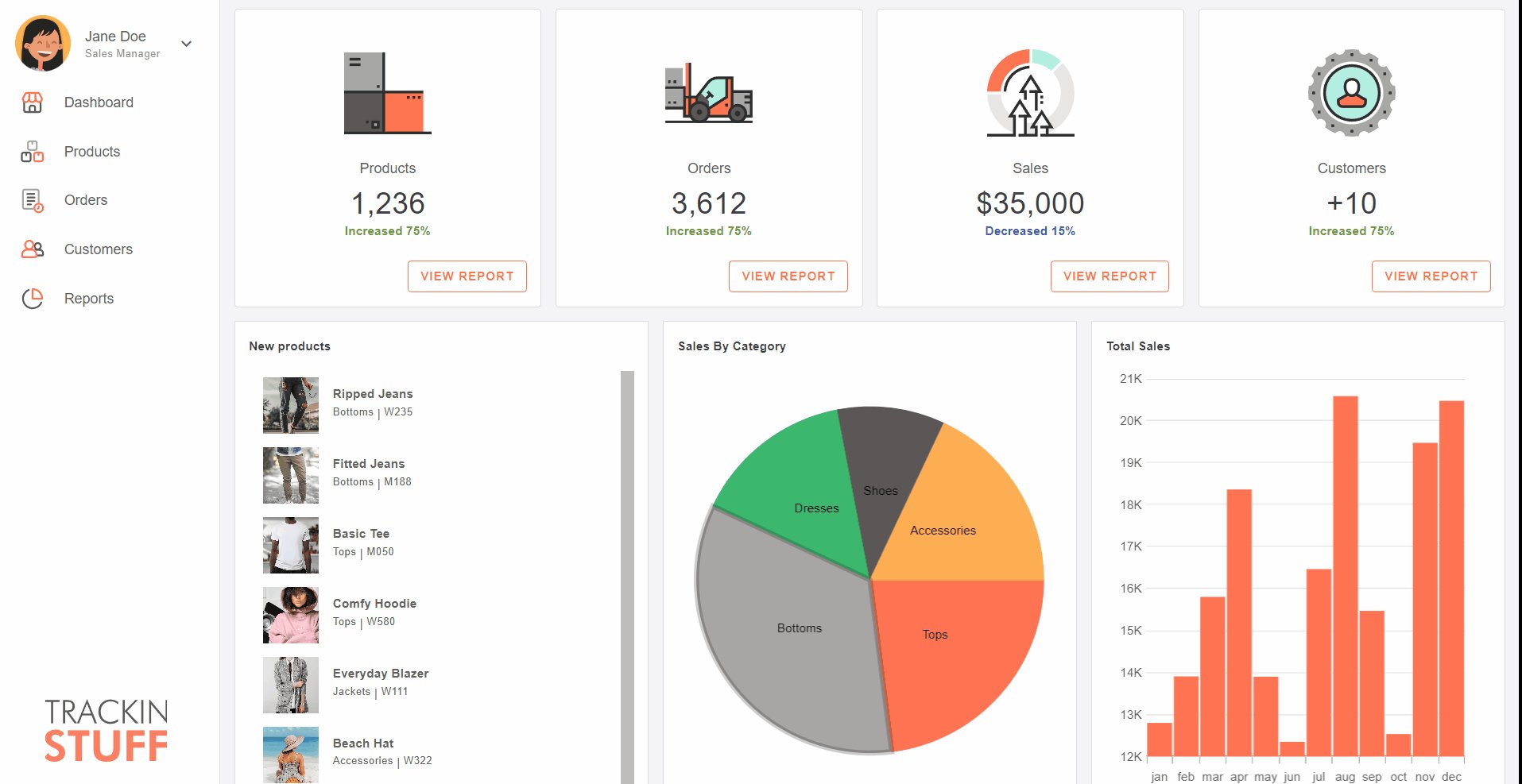
库存管理
用于管理库存水平并查看库存产品的报告仪表板。使用自定义侧面导航进行路由,并使用类别图表来报告性能。

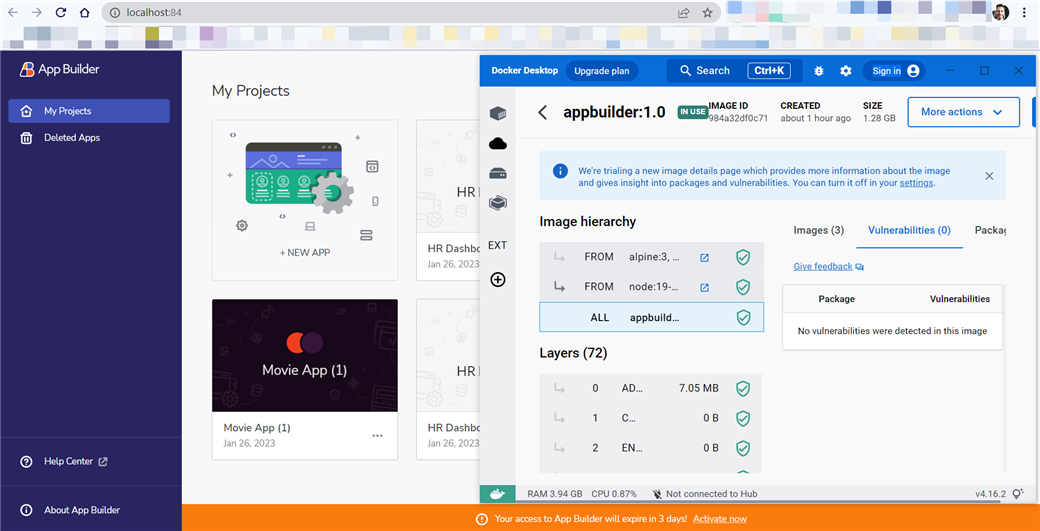
新的本地版本
App Builder 本地软件满足每个组织在数据安全、维护、存储和软件开发方面的独特需求。AB 的本地版本为组织提供了一种轻松访问此类基于云的平台的简单方法,允许他们使用自己的实例并在自己的基础设施上运行它,并且只能由内部人员访问。
本地先决条件和安装。


 售前咨询专员
售前咨询专员
