2023 年为您的业务选择最佳的低代码工具
数字低代码

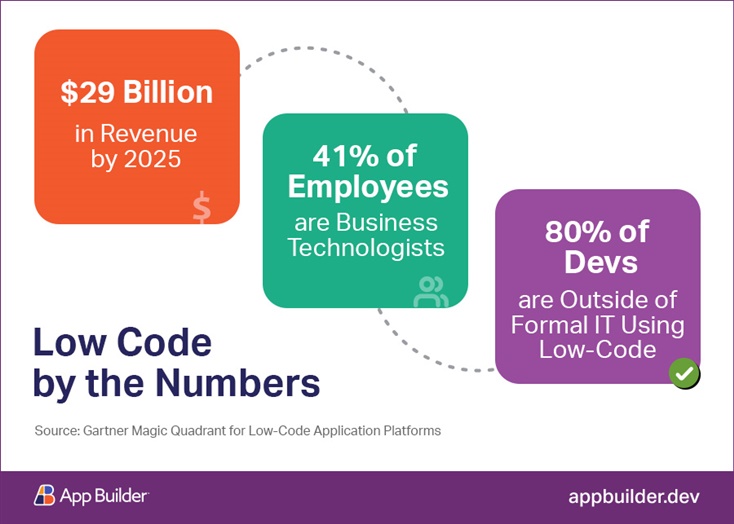
预计到 2025 年,低代码行业的市场规模将超过 290 亿美元,年复合增长率为 25%,最终到 2030 年将达到接近 1000 亿美元。这意味着将有很多工具可供选择,随着使用低代码和无代码工具的人员和组织数量急剧增加。根据 Gartner 的企业低代码应用程序平台魔力象限[1],41% 的员工被视为业务技术专家,因为人们不再需要在 IT 领域使用技术并扩展他们的专业知识和努力。
这就是低代码发挥作用的地方。
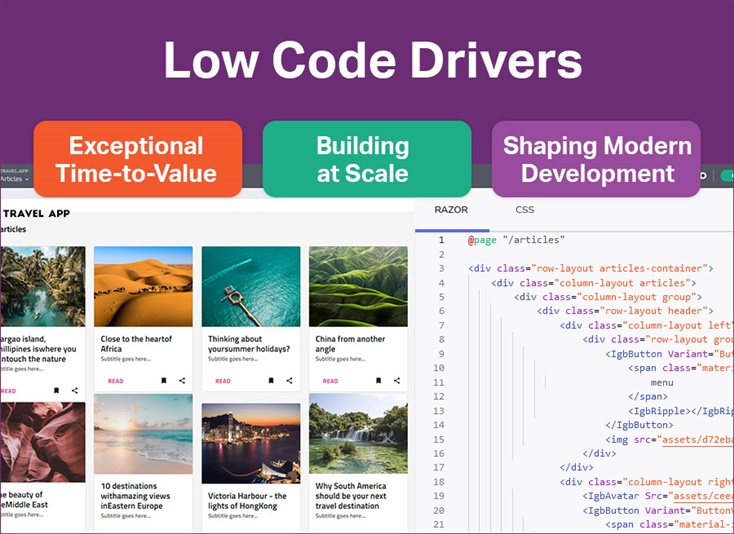
低代码故事如此受欢迎的 3 个关键驱动因素

卓越的价值实现时间
低代码开发使企业能够利用现有人才快速交付应用程序。团队实际上可以在 20 分钟内将正在运行和部署的应用程序整合在一起。话虽如此,一些更丰富、更复杂的应用程序可能需要更长的时间来构建,但与传统应用程序开发相比,时间和成本微不足道。在采用低代码之前,您必须等待 IT 积压工作得到清理,这可能会导致数月甚至数年的时间才能真正获得所需的内容。然后,当你得到它时,它已经过时了,你不再需要它了。
大规模建设
低代码平台允许组织在不产生高成本的情况下开发各种解决方案,并帮助他们抵御 经济衰退。您可以投资数千美元到数万美元购买平台工具,以提供比现有开发人员资源高出 10 倍的价值。低代码投资会成为您团队的力量倍增器。这为客户提供了更多价值,提高了客户满意度,并最终带来了更多收入。
塑造现代发展
与人工智能一样,低代码工具通过简化和加速软件开发过程来显着影响当前的开发实践。将这些工具集成到工作流程中,业务技术人员和开发人员都可以使用包含预构建的业务特定组件的拖放工具来创建丰富且有些复杂的应用程序。这消除了编写大量代码的需要。因此,您可以受益于与利益相关者的更快迭代以及错误的显着减少(或完全消除)。许多低代码平台具有内置的集成、数据管理和部署功能,这些都是现代开发过程的基石。总体而言,低代码技术正在重新定义现代开发,使应用程序开发流程更快、更具协作性且更易于访问。
如何选择最适合您的业务需求的低代码工具
每天都会有大量的参与者选择最适合 设计和开发工作流程的工具、IT 团队的技术知识、他们以前/当前使用类似工具的经验,以及 关键任务应用程序的类型和复杂性 。将培养您处理在流程中引入新工具所涉及的变更管理的能力。它像网格 UI 一样简单吗?或者像部署在托管环境中的端到端应用程序一样强大的东西?甚至可能是基于 SAS 的应用程序构建器应用程序,您希望随后为其生成真正的生产就绪源代码?选项有很多。
您的业务需求/策略是否清晰且完善?
开源可能是一个很好的起点,但你能管理它吗?
您的项目稳定、资金充足并且有望增长吗?2年后它会出现吗?
团队将实际使用哪些技能?在 IT 内还是 IT 外?
让我们详细探讨这些问题。
选择之前了解您的需求/策略
在选择低代码工具之前,了解您的业务需求非常重要。考虑您将构建的应用程序的类型、构建它们的人员以及他们的技能。
考虑以下:
您是否需要代码生成和自动化,以便在创建完整的 Angular、Blazor 或 Web Components 应用程序时节省大约 80% 的开发时间?
您的应用程序是供内部使用还是部署到公共网络?
您需要移动应用程序构建功能还是只需要网络应用程序/网站?
您是否正在构建需要与 GitHub 等源代码管理集成的应用程序?
团队是否要构建屏幕,但仍然需要自己添加域逻辑?
该解决方案适合公民还是专业开发人员?公民开发人员可能会发现使用具有可视化界面和拖放功能的低代码应用程序构建器更容易,而专业开发人员可能仍然使用它来节省重复性和通常时间的时间 -消耗任务并更多地关注设计自定义功能、与外部系统集成、优化性能等。
完全托管的服务是否负担得起?每用户、每服务器还是无限用户?
了解这些问题的答案将了解您正在评估的工具提供的关键特性和功能,并将确保在您引入新的低代码工具时满足期望。
开源可能是一个好的起点
使用开源解决方案可能会解决您的业务问题。尽管如此,请谨慎使用并评估该工具的投资水平、开发该工具的开发人员数量以及该工具的整体采用情况。公司经常使用开源作为起点,因为它通常提供成本效益、定制和灵活性。然而,从长远来看,对于低代码解决方案等关键业务工具来说,稳定性、支持、积极开发和对问题的响应能力更为重要。
考虑以下:
这可能是一个很好的起点,但你能做到吗?
这是一个稳定的、资金充足的项目吗?
2年后它会出现吗?
从业务成果开始
在评估技术堆栈之前,从业务成果开始至关重要。这是开发人员经常陷入的陷阱,并且无法避免技术偏见。换句话说,从业务成果出发可以帮助企业避免仅仅为了技术而选择技术。先进的低代码平台不会限制开发人员使用的技术和框架。它们具有功能奇偶性、组件奇偶性,并且能够快速从一个框架切换到另一个框架,从而在开发过程中的任何时刻为不同技术生成干净的代码。
考虑以下:
您是否需要功能奇偶校验和组件奇偶校验之类的东西?
您是否要一直构建同一个框架?
您是否想制作与技术无关的应用程序,可以针对不同的技术堆栈生成和下载代码?
您是否需要在应用程序完成之前预览并与其交互?
为快速变化做好准备
这是一个快速创新的巨大增长空间。因此,请确保您着眼于未来,了解市场的走向。做出明智的决策,关注软件开发趋势,甚至参加技术和低代码/无代码活动。这肯定会帮助您保持正轨,确保您不会留下无法与公司一起成长或公司无法跟上的解决方案。
考虑以下:
您是否需要在自己的服务器上有一个自托管的 Docker 容器来完全管理服务?
定价是多少?你能负担得起订阅计划吗?
该工具能否随着公司和不断变化的软件环境而发展?
它的潜力是什么?特点又如何呢?您可以选择布局吗?可以添加数据可视化吗?
需要考虑的更具体方面:
使用方便
考虑该工具的用户界面、可视化开发环境以及拖放功能的可用性。它有这些东西吗?
定制化和灵活性
寻找一种低代码工具,使开发团队能够自定义工作流程、数据模型、用户界面以及与其他系统的集成。
可扩展性和性能
假设您预计未来用户数量会增加或数据量会增加。在这种情况下,必须考虑给定工具在不影响性能的情况下处理这种增长的能力。
支持和生态系统
需要解决的是诸如编写良好的文档、教程、论坛和客户支持等因素的组合。
也许低代码平台的最大优点是它们让您可以灵活地按照您想要的方式启动。例如,您可以决定从小规模开始使用自托管 Docker 容器,该容器非常容易部署在内部服务器中,并了解和探索这些工具的性质。然后,当您的团队学习使用所有功能集并了解它们如何改进 设计到代码周期、价值实现时间,甚至营销或销售部门的辅助流程时,您和您的团队就可以继续到更复杂的平台,如 App Builder。
什么是 App Builder?为什么应该使用它来构建现代的、功能齐全的应用程序?
单击即可构建整个应用程序或单个屏幕
App Builder 是一个基于云的所见即所得应用程序开发平台,可在制作整个应用程序或单个屏幕时提供超级直观且直接的拖放应用程序体验。
集成使用 Sketch 和 Figma 的设计系统
除了使您能够从头开始启动应用程序之外,该工具还集成了一个真正的设计系统 - Indigo.Design。这使您能够快速 将 Figma 转换为代码 ,并将 Sketch 设计文件转换为精美的应用程序。所有这一切都只需点击一下,无需繁重且容易出错的手工编码。
带来完整的功能和组件同等性
App Builder 已经远远超出了仅生成干净代码的范围。在最新的 2023 年更新中实现了巨大飞跃,它现在专注于所有平台上 Blazor、Angular、Web 组件、数据网格、树网格可用性等组件和功能奇偶校验等问题。
特定于框架的可重用组件实现
我们的低代码应用程序生成器使用 Infragistics 的 Ignite UI 提供包含 60 多个可重用组件的工具箱,涵盖项目工作时的所有设计和应用程序要求。
具有代码预览、代码生成、GitHub 集成
预览模式允许您与设计进行交互,就像它是正在运行的 Web 应用程序一样。当然,Blazor、Angular 和 Web Components 中都有完整的代码生成输出。此外,App Builder 使用 Ignite UI CLI 创建特定于框架的存储库结构,并轻松将生成的应用程序部署到新的 GitHub 存储库。

 售前咨询专员
售前咨询专员
